1.搭建环境
1.在nodejs官网查看最新的nodejs包。
2.下载Linux Binaries (x64) 的二进制包。(以下包为写下这篇博客时最新的包,当你看到的时候应该已经不是最新的了,请自行替换成上一步你所看到的最新的包)。
1 | wget https://nodejs.org/dist/v16.13.2/node-v16.13.2-linux-x64.tar.xz |
3.解压包
1 | tar -Jxvf node-v16.13.2-linux-x64.tar.xz /opt/ |
4.在个人用户的shell配置文件加入环境变量(我的shell使用zsh,所以这里是.zshrc)
1 | nvim .zshrc |
在末尾加入(请自行替换成实际解压的文件夹名)
1 | export PATH=/opt/node-v16.13.2-linux-x64/bin:$PATH |
5.验证node安装成功
1 | node -v |
6.安装hexo(全局位置)
1 | npm install -g hexo-cli |
2.创建文件夹并初始化
1 | mkdir hexo_blog |

3.生成静态文件
1 | cd hexo |
4.启动服务
1 | heso server |
默认端口为4000
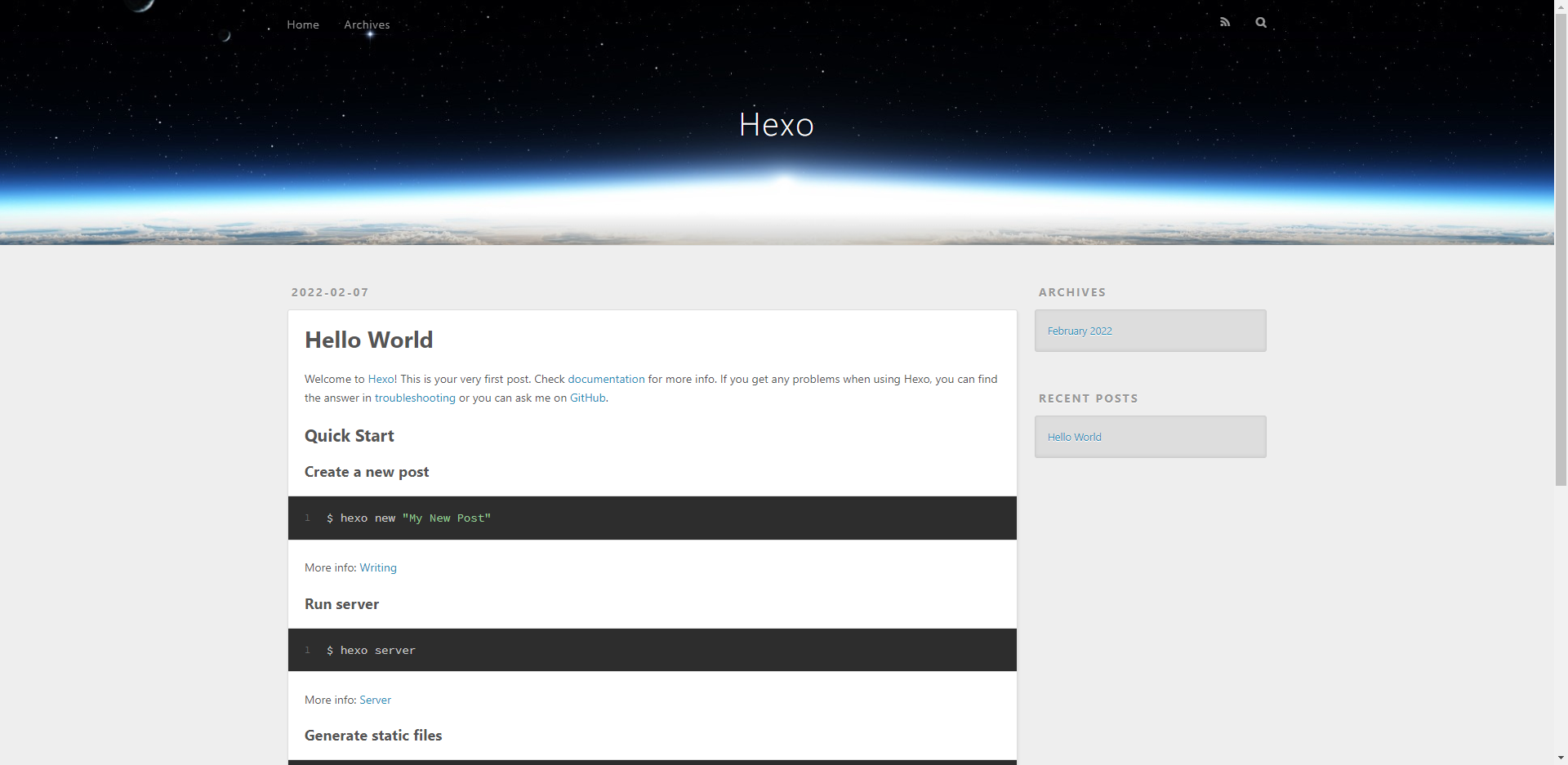
5.浏览器查看

以上为默认的模板文件
写文章
1.生成文章
1 | hexo new "第一篇博客" |
此时会在~/hexo_blog/source/_posts/下生成对应名称,后缀为md的文件。
部署到github page上
1.安装插件
1 | npm install hexo-deployer-git --save |
2.在github创建repository
名称要与用户名一致,后面跟上.github.io
3.修改_config.yml文件
添加以下内容(repo替换上一步创建的repository)
1 | deploy: |
优化
1.更换next主题
1 | cd hexo_blog/ |
找到theme,将landscape替换为next
2.支持渲染latex公式
1 | nvim ~/hexo_blog/source/themes/next/_config.yml |
找到mathjax,改成:
enable : true
在blog文件夹下:1
2npm uninstall hexo-renderer-marked
npm install hexo-renderer-kramed
渲染1
hexo clean && hexo g


